Schon mal was vom alt-Tag gehört oder im WordPress-Editor gelesen? Wozu brauchen wir das eigentlich? Mit einem gut gesetzten alt-Attribut können wir etwas für unsere Suchmaschinen-Rankings tun. Wie das geht, erkläre ich hier.
Was sind alt-Attribute bei Bildern?
Das alt-Attribut wird auch alt-Tag genannt. Es ist wie die Meta-Description ein standardmäßiges HTML-Element und bezeichnet den „Alternativtext“ für Bildinhalte. Mithilfe des alt-Tags beschreiben wir in Worten, was auf dem jeweiligen Bild unserer Website zu sehen ist.
Wie wirkt sich das alt-Attribut auf das Ranking aus?
Sie sind vielleicht nicht essentiell für die Usability, aber dennoch tragen alt-Attribute dazu bei, unsere Website userfreundlicher zu machen. Wenn wir alt-Tags angeben, können diese von Voicebrowsern oder Screenreadern ausgelesen werden und bieten so einen barrierefreien Zugang. Das ist eine enorme Hilfe für Menschen mit Sehbehinderung. Darüber hinaus kann das alt-Attribut auch weiterhelfen, wenn das Bild aus technischen Gründen nicht angezeigt wird. Zum Beispiel, wenn unser User einen veralteten Browser nutzt oder die Verlinkung der Bilddatei nicht korrekt bzw. defekt ist.
Und Google erkennt natürlich, wenn wir uns bemühen, Usern den Zugang zu unseren Inhalten so leicht wie möglich zu machen. Die Usability ist ein wichtiger Faktor für die Suchmaschinenoptimierung und wirkt sich auf jeden Fall positiv auf unser gesamtes Ranking aus.
Zugleich machen wir es der Suchmaschine selbst leichter, unsere Inhalte zu erkennen. Google und Co sind nach wie vor textbasierte Systeme. Die Indizierung und Einordnung der Bilder geschieht über Crawler, die die von uns angegebenen Texte und Attribute auslesen. Wenn wir darauf ein Auge haben, können wir unser Ranking in der Google-Bildersuche verbessern.
alt-Attribute richtig benennen
Wichtig ist, dass das alt-Attribut aussagekräftig ist. Im besten Fall enthält es unser Fokus-Keyword oder auch Nebenkeywords. Das funktioniert natürlich nur, wenn das Bild auch zum Inhalt und zur Ausrichtung unserer Seite passt. Wir sollten uns also entsprechend Gedanken bei der Bildauswahl machen.
Verwenden wir auf einer Seite mehrere Bilder, sollten wir die alt-Attribute möglichst unterschiedlich wählen – Überschneidungen und somit eventuelle Probleme mit der Indexierung zu vermeiden –, uns aber dennoch am Hauptkeyword orientieren. Wie das geht? Voraussetzung dafür ist eine umfangreiche Keywordrecherche. Die ist eigentlich immer Schritt Nummer 1 zu einer suchmaschinenoptimierten Website.
Andere Tags und Attribute
Übrigens, genauso wie mit dem alt-Tag können wir Google auch noch weitere beschreibende Texte mitgeben, um unsere Bildinhalte besser zu erkennen. Dies hier sind relevante Parameter, die Google mit in die Bewertung der Bilder einbezieht:
- alt-Tag
- title-Tag
- Dateiname
- Bildunterschrift (in WordPress = Beschriftung)
- Bildbeschreibung
- Fließtext, der das Bild umgibt
- Überschrift des Absatzes, in dem das Bild eingebunden ist
Genauso wichtig wie das alt-Tag ist das title-Tag. Es bezeichnet den Titel des Bildes. Wer mit WordPress arbeitet, dem ist dir sicher schon aufgefallen, dass sich das CMS das title-Tag in der Regel aus dem Namen der hochgeladenen Datei zieht. Zwar kann man das title-Tag zwar nachträglich im Backend noch vergeben bzw. ändern, aber in der URL der Upload-Datei bleibt der ursprüngliche Dateiname erhalten. Und wir möchten ja so viel wie möglich optimieren – also auch die Bild-URLs. Deshalb sollten wir auch den Dateinamen mit Bedacht setzen. Und auch in der Bildunterschrift, der Bildbeschreibung, dem Text, der das Bild umgibt und der zugehörigen Überschrift sollten wir auf die Keywordoptimierung achten.
alt-Attribut einbinden
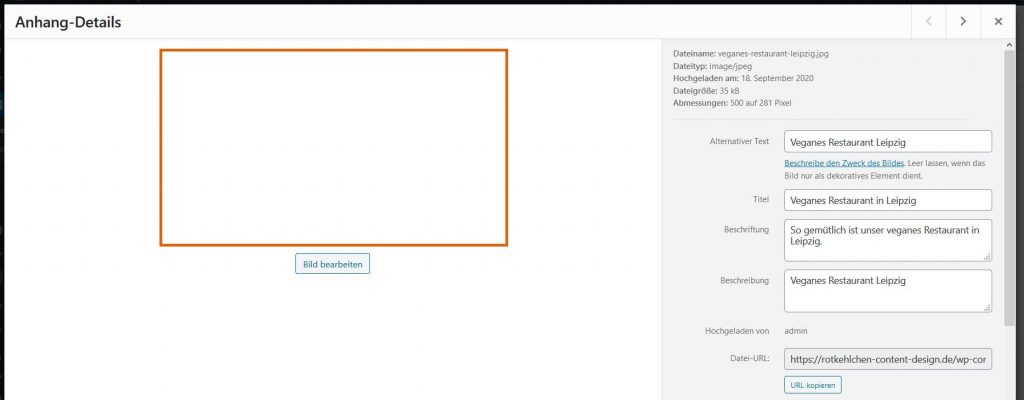
In den meisten CMS gibt es für die Bilddetails vorgefertigte Bearbeitungsoptionen, die alle wichtigen Tags enthalten. In WordPress können wir alle wichtigen Angaben wie das alt-Attribut über die Mediathek einbinden:
Im HTML-Code sieht die Eingabe wie folgt aus:
<img src="Bilder/veganes-restaurant-leipzig.jpg" title="Veganes Restaurant in Leipzig" alt="Veganes Restaurant Leipzig">
Bei WordPress gibt es übrigens auch Plugins, mit denen wir die Erstellung des alt-Tags automatisieren können.
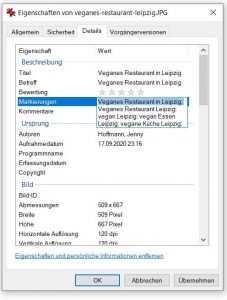
Geheimtipp: Titel, Betreff und Markierungen setzenWer übrigens auch noch an der kleinsten Stellschraube fürs Bilder-SEO drehen möchte, der kann zusätzlich zum alt-Attribut auch Thema und Markierungen der Bilddatei keywordgerecht gestalten. Dazu rufen wir einfach mit Rechtsklick auf die Bilddatei „Eigenschaften“ auf und fülle die entsprechenden Zeilen bei „Details“ aus. Bei den Markierungen tragen wir dann jeweils das Fokus-Keyword, Synonyme und Nebenkeywords ein.
Das ist schon ein gewisser Mehraufwand bei der Anpassung der Bilder. Ich habe aber bisher gute Erfahrungen damit gemacht.